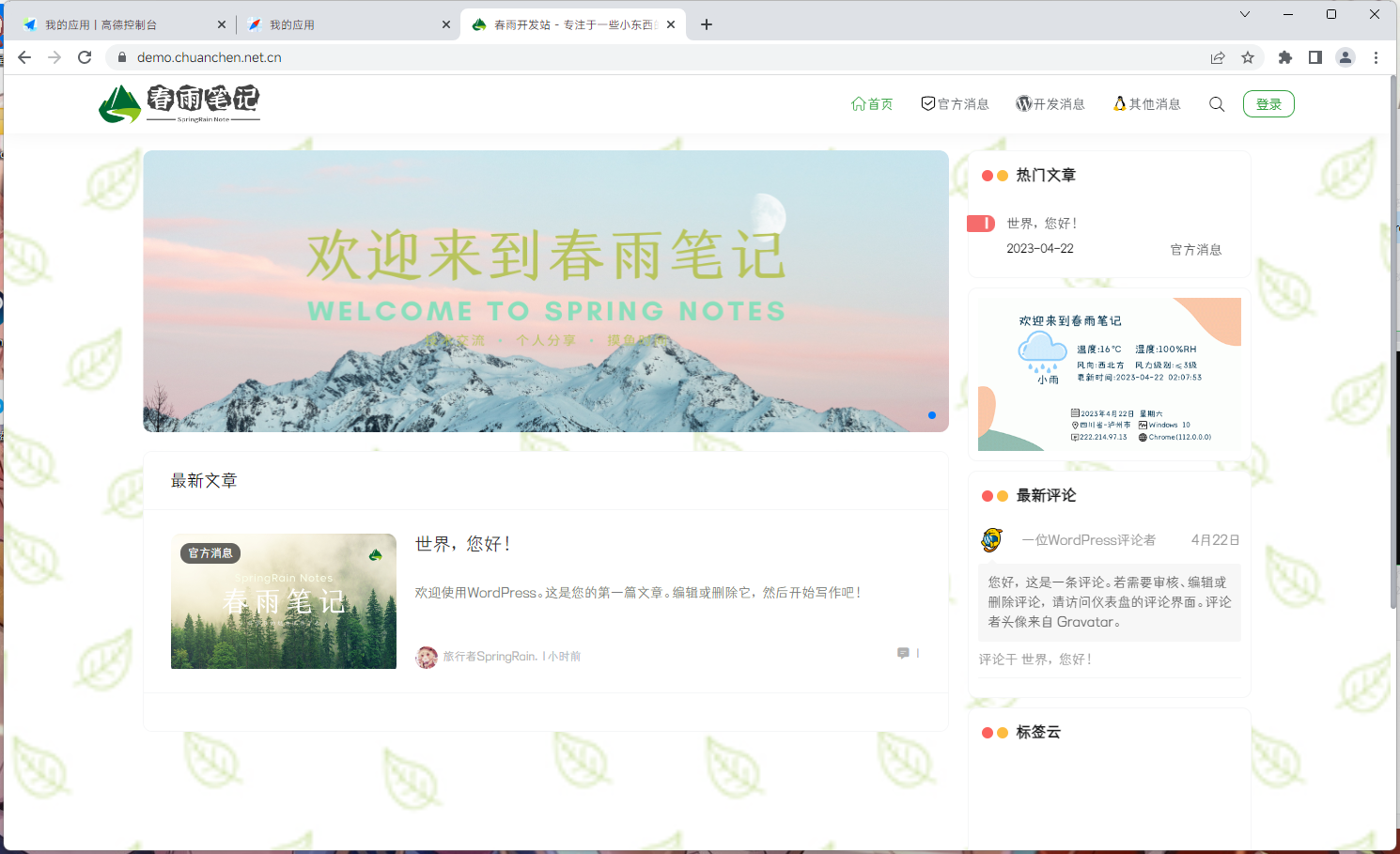
这个是一个很小的功能,作为存档发一下一个仿 mac 电脑的红黄绿三点的模式,如下图所示

把下面的代码复制到子比主题设置---自定义 CSS 样式--- 将 CSS 代码粘贴框里
/**卡片式文章仿 mac 三个点封面美化 CSS 开始*/
.posts-item.card {
padding: 35px 10px 10px 10px!important;
}
.posts-item {
position: relative !important;
}
.posts-item.card::before {
content: "";
display: block;
background: #fc625d;
top: 13px;
left: 15px;
border-radius: 50%;
width: 9px;
height: 9px;
box-shadow: 16px 0 #fdbc40, 32px 0 #35cd4b;
margin: 0px 2px -7px;
z-index: 1000;
position: absolute;
}
/**卡片式文章仿 mac 三个点封面美化 CSS 结束*/教程简单,不做过多的讲解了
© 版权声明
THE END
![[第十四期]子比卡片模式增加仿mac三个点-夏雨社区](https://kejiyuzhe-cos.chgskj.cn/2024/07/7970f4ef30a28e16c7c047c594d60e1f.webp)

























暂无评论内容