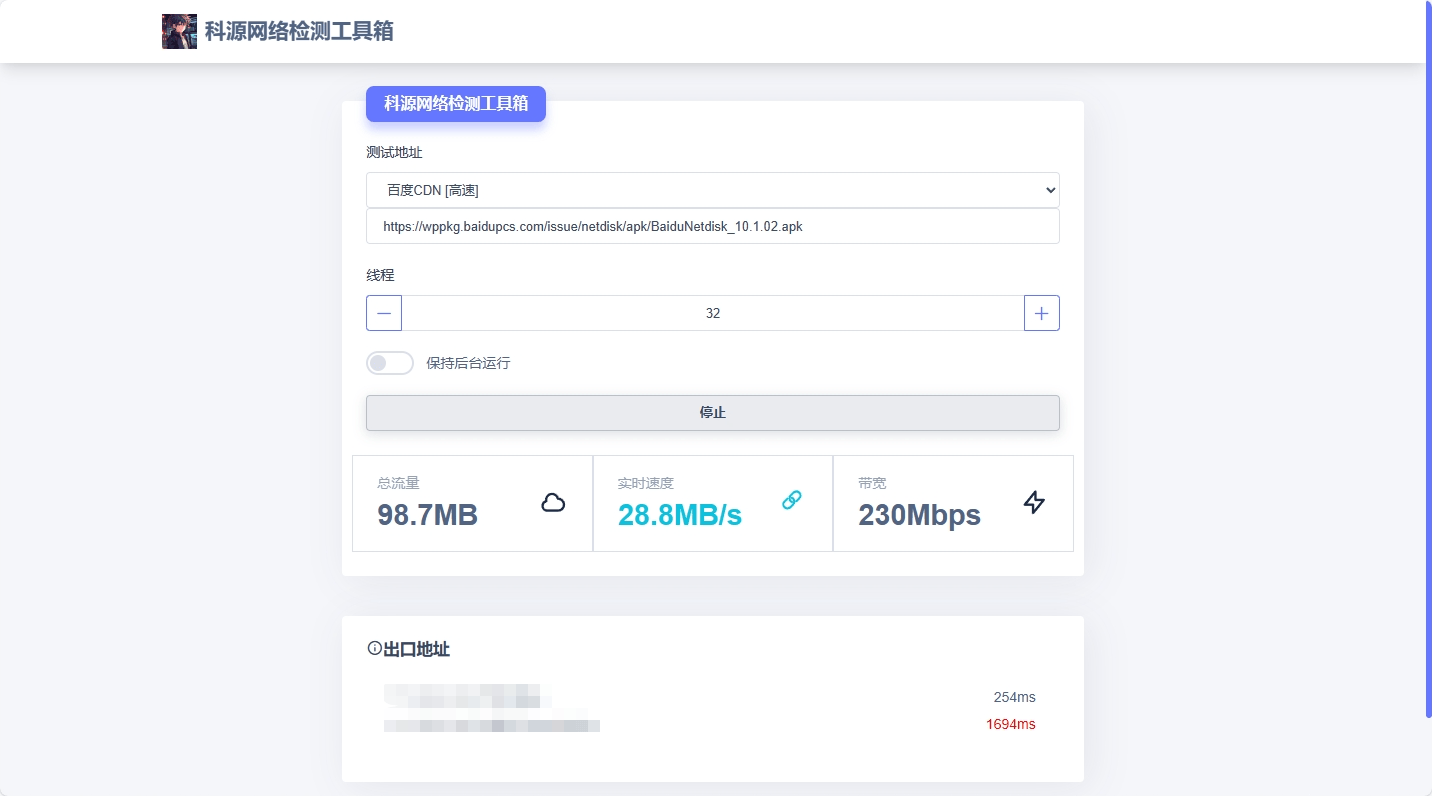
hello,大家好!我是你们的老朋友科技语者,今天我给大家带来了一个非常好玩的一个项目:科源网络检测工具箱
体验网址:科源网络检测工具箱
这个项目也是十分简短的目录和不占内存的908KB

首先看一张首页的介绍截图吧~

再来看一张实测图片~

源代码展示
<!DOCTYPE html>
<html lang="zh" class="js">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>科源网络检测工具箱</title>
<meta name="keywords" content="IP查询,IP归属查询,在线测速,网速测试,多地IP查询,流量杀手网页,流量杀手在线">
<meta name="description" content="测试您的网速,多地查询您的IP地址,同时具备网络延迟实时检测">
<meta http-equiv="Cache-Control" content="no-store" />
<link rel="stylesheet" href="./res/dashlite.css">
<link rel="stylesheet" href="./res/style.css">
<link rel="icon" href="https://kejiyuzhe-cos.chgskj.cn/2024/06/3c5b86caae341114de4e0814fdd3292b.webp" type="image/png">
<link rel="stylesheet" href="./res/layer.css" id="layuicss-layer">
</head>
<body class="nk-body npc-invest bg-lighter no-touch nk-nio-theme" style="cursor:pointer">
<!-- wrap @s -->
<div class="nk-wrap ">
<!-- main header @s -->
<div class="nk-header nk-header-fluid nk-header-fixed is-light">
<div class="container-xl">
<div class="nk-header-wrap link-between">
<div class="nk-header-brand">
<a href="#" class="logo-link text-base"><img src="https://kejiyuzhe-cos.chgskj.cn/2024/06/3c5b86caae341114de4e0814fdd3292b.webp" class="hide-mb-sm">科源网络检测工具箱</a>
</div>
<!-- .nk-header-brand -->
<div class="nk-header-tools nk-header-menu" data-content="headerNav">
<!-- Menu -->
<ul class="nk-menu nk-menu-main">
<!-- <li class="nk-menu-item ">
<a href="/" class="nk-menu-link nk-ibx-action-item">
<em class="icon ni ni-policy"></em>
<span class="nk-menu-text">IP归属查询</span>
</a>
</li>
<li class="nk-menu-item ">
<a href="/" class="nk-menu-link nk-ibx-action-item">
<em class="icon ni ni-dropbox"></em>
<span class="nk-menu-text">免费图床</span>
</a>
</li>
<li class="nk-menu-item ">
<a href="#" class="nk-menu-link nk-ibx-action-item">
<em class="icon ni ni-heart"></em>
<span class="nk-menu-text">占位占位</span>
</a>
</li>
<li class="nk-menu-item ">
<a href="/" class="nk-menu-link nk-ibx-action-item">
<em class="icon ni ni-comments"></em>
<span class="nk-menu-text">留言反馈</span>
</a>
</li> -->
</ul>
</div>
<!-- .nk-header-tools -->
</div>
<!-- .nk-header-wrap -->
</div>
<!-- .container-fliud -->
</div>
<!-- main header @e -->
<!-- content @s -->
<div class="nk-content nk-content-lg nk-content-fluid">
<style>
.stat {
width: 100%;
column-gap: 1rem;
padding: 1rem 1.5rem;
}
.stat-title {
white-space: nowrap;
opacity: .6;
}
.stat-value {
white-space: nowrap;
grid-column-start: 1;
font-size: 1.8rem;
font-weight: 700;
line-height: 2.5rem
}
</style>
<div id="app" class="container-xl">
<div class="col-sm-12 col-md-10 col-xl-8 center-block">
<div class="card card-preview">
<div class="card-inner mt-3">
<div class="nya-title nk-ibx-action-item progress-rating"><span class="nk-menu-text font-weight-bold">科源网络检测工具箱</span></div>
<div class="form-group"><label class="form-label">测试地址</label>
<div class="form-control-wrap">
<select id='select' onchange="document.getElementById('link').value=this.options[this.selectedIndex].value;setCookie('select',this.selectedIndex,365);" type="text" class="form-control">
<option selected="selected" value="https://wppkg.baidupcs.com/issue/netdisk/apk/BaiduNetdisk_10.1.02.apk">百度CDN [高速]</option>
<option value="https://img.alicdn.com/imgextra/i1/O1CN01xA4P9S1JsW2WEg0e1_!!6000000001084-2-tps-2880-560.png">阿里CDN</option>
<option value="https://game.gtimg.cn/images/nz/web202106/index/bc_part1.gif?0.3190485611376561">腾讯CDN</option>
<option value="https://lf9-cdn-tos.bytecdntp.com/cdn/yuntu-index/1.0.4/case/maiteng/detailbg.png">字节跳动</option>
<option value="https://img10.360buyimg.com/live/jfs/t1/128947/12/26918/1361527/6260e71bE0ee85af5/ecaa17ea8dd3dddb.jpg">京东</option>
<option value="https://pic-bucket.ws.126.net/photo/0003/2022-04-24/H5N2082C00AJ0003NOS.jpg">网易</option>
<option value="https://cnbj0.fds.api.xiaomi.com/b2c-data-mishop/9b9d95e1ece27d5ec75205e5fe719ba5.apk">小米</option>
<option value="https://wwwstatic.vivo.com.cn/vivoportal/files/resource/funtouch/1651200648928/images/os2-jude-video.mp4">Vivo</option>
<option value="https://d.musicapp.migu.cn/upload/fbpt_rsync_apps/local/signed/MobileMusic7140/MobileMusic7140_0140068.apk">咪咕音乐</option>
<option value="https://img.mcloud.139.com/material_prod/material_media/20221128/1669626861087.png">和彩云</option>
<option value="https://vod-origin-rjzy.gdoss.xstore.ctyun.cn/07da9eb52ad948c7b58b760003c0006b.mp4">天翼云</option>
<option value="" id="diy">自定义链接</option>
</select>
<input value="" oninput="document.getElementById('select').selectedIndex=0;document.getElementById('diy').value=this.value;setCookie('diy',this.value,365);setCookie('select',0,365);" type="text" id="link" placeholder="请输入下载链接" autocomplete="off" class="form-control">
</div>
</div>
<div class="form-group"><label class="form-label">线程</label>
<div class="form-control-wrap number-spinner-wrap"><button onclick="var thread=document.getElementById('thread');if(thread.value!=thread.min)thread.value--;" class="btn btn-icon btn-outline-primary number-spinner-btn number-minus"><em
class="icon ni ni-minus"></em></button> <input onchange="var self= document.getElementById('thread');if(self.value<self.min)self.value=self.min;if(self.value>self.max)self.value=self.max" id='thread' type="number" min="1" max="32"
value=1 class="form-control number-spinner"> <button onclick="var thread=document.getElementById('thread');if(thread.value!=thread.max)thread.value++;" class="btn btn-icon btn-outline-primary number-spinner-btn number-plus"><em class="icon ni ni-plus"></em></button>
</div>
</div>
<div class="form-group" id="back">
<div class="preview-block">
<div class="custom-control custom-switch checked"><input onclick="musiccontrol(this)" type="checkbox" id="customSwitch2" class="custom-control-input"> <label for="customSwitch2" class="custom-control-label">保持后台运行</label>
</div>
</div>
</div>
<button onclick="botton_clicked();" type="button" id="do" class="btn btn-dim btn-outline-secondary btn-block card-link">
开始
</button>
<div class="row mt-4">
<div class="col-sm-12 col-md-4 border stat" onclick='inputMax=prompt("请输入流量上限(GB)\n不填为不设置上限","");if(inputMax !== null)setMax(inputMax)'>
<div class="text-dark"><svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor" class="h-15 w-15 float-right pt-3">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M3 15a4 4 0 004 4h9a5 5 0 10-.1-9.999 5.002 5.002 0 10-9.78 2.096A4.001 4.001 0 003 15z">
</path>
</svg></div>
<div class="stat-title">总流量
<a id="showMax"></a>
</div>
<div class="stat-value" id="total">-</div>
</div>
<div class="col-sm-12 col-md-4 border stat">
<div class="text-info"><svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor" class="h-15 w-15 float-right pt-3">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="1"
d="M16.469,8.924l-2.414,2.413c-0.156,0.156-0.408,0.156-0.564,0c-0.156-0.155-0.156-0.408,0-0.563l2.414-2.414c1.175-1.175,1.175-3.087,0-4.262c-0.57-0.569-1.326-0.883-2.132-0.883s-1.562,0.313-2.132,0.883L9.227,6.511c-1.175,1.175-1.175,3.087,0,4.263c0.288,0.288,0.624,0.511,0.997,0.662c0.204,0.083,0.303,0.315,0.22,0.52c-0.171,0.422-0.643,0.17-0.52,0.22c-0.473-0.191-0.898-0.474-1.262-0.838c-1.487-1.485-1.487-3.904,0-5.391l2.414-2.413c0.72-0.72,1.678-1.117,2.696-1.117s1.976,0.396,2.696,1.117C17.955,5.02,17.955,7.438,16.469,8.924 M10.076,7.825c-0.205-0.083-0.437,0.016-0.52,0.22c-0.083,0.205,0.016,0.437,0.22,0.52c0.374,0.151,0.709,0.374,0.997,0.662c1.176,1.176,1.176,3.088,0,4.263l-2.414,2.413c-0.569,0.569-1.326,0.883-2.131,0.883s-1.562-0.313-2.132-0.883c-1.175-1.175-1.175-3.087,0-4.262L6.51,9.227c0.156-0.155,0.156-0.408,0-0.564c-0.156-0.156-0.408-0.156-0.564,0l-2.414,2.414c-1.487,1.485-1.487,3.904,0,5.391c0.72,0.72,1.678,1.116,2.696,1.116s1.976-0.396,2.696-1.116l2.414-2.413c1.487-1.486,1.487-3.905,0-5.392C10.974,8.298,10.55,8.017,10.076,7.825">
</path>
</svg></div>
<div class="stat-title" id="describe">实时速度</div>
<div class="stat-value text-info" id="speed">-</div>
</div>
<div class="col-sm-12 col-md-4 border stat">
<div class="text-dark"><svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor" class="h-15 w-15 float-right pt-3">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M13 10V3L4 14h7v7l9-11h-7z"></path>
</svg></div>
<div class="stat-title">带宽</div>
<div class="stat-value" id="mbps">-</div>
</div>
</div>
</div>
</div>
<div class="card card-preview">
<div class="card-inner">
<h6><em class="icon ni ni-info"></em>出口地址</h6>
<div class="accordion-inner">
<li class="nk-menu-item ">
<a class="text-waring" style="pointer-events:none;" id="ipcn">Loading...</a>
<a class="text-waring" style="pointer-events:none;float: right;" id="laycn">-ms</a>
</li>
<li class="nk-menu-item ">
<a style="pointer-events:none;" id="ipgb">Loading...</a>
<a style="pointer-events:none;float: right;" id="laygb">-ms</a>
</li>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- content @d -->
<div class="nk-footer nk-footer-fluid bg-lighter">
<div class="container-xl">
<div class="nk-footer-wrap">
<div class="nk-footer-copyright">Copyright © 2024 <a href="https://kejiyuzhe.chgskj.cn/">科技语者 </a>
</div>
</div>
</div>
</div>
<!-- footer @e -->
</div>
<!-- wrap @e -->
<audio controls id="music" loop="loop" style="display:none">
<source src="res/background.mp3" type="audio/mpeg">
</audio>
<script>
// 禁用双击放大(防止按加减按钮误触)
var lastTouchEnd = 0
if (!!('ontouchstart' in window || navigator.maxTouchPoints)) {
document.documentElement.addEventListener(
'touchend',
function(event) {
var now = Date.now()
if (now - lastTouchEnd <= 300) {
event.preventDefault()
}
lastTouchEnd = now
}, {
passive: false
}
)
}
function show(num, des, flo) {
var cnum = num;
var total_index = 0;
while (cnum >= 1024) {
if (total_index == des.length - 1) break;
cnum = cnum / 1024;
total_index++;
}
return cnum.toFixed(flo[total_index]) + des[total_index];
}
function musiccontrol(botton) {
if (/Mobi|Android|iPhone/i.test(navigator.userAgent)) {
if (document.getElementById("customSwitch2").checked) document.getElementById("music").play()
else document.getElementById("music").pause()
}
}
document.getElementById("music").addEventListener("pause", function() {
document.title = '科源网络检测工具箱'
if (run && !visibl) botton_clicked()
document.getElementById("customSwitch2").checked = false
})
document.getElementById("music").addEventListener("play", function() {
if (!(run || visibl)) botton_clicked()
document.getElementById("customSwitch2").checked = true
})
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
var expires = "expires=" + d.toGMTString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i].trim();
if (c.indexOf(name) == 0) return c.substring(name.length, c.length);
}
return "";
}
document.getElementById('diy').value = getCookie("diy");
if (getCookie("select")) document.getElementById('select').selectedIndex = getCookie("select");
var selector = document.getElementById("select");
document.getElementById('link').value = selector.options[selector.selectedIndex].value;
var Maximum = 0
setMax(getCookie('Max'))
function setMax(inputMax) {
if (inputMax > 0) {
setCookie("Max", inputMax, 365)
Maximum = inputMax * 1073741824
document.getElementById("showMax").innerText = '/' + show(Maximum, ['B', 'KB', 'MB', 'GB', 'TB', 'PB'], [0, 0, 1, 2, 2, 2])
} else {
Maximum = 0
document.getElementById("showMax").innerText = ''
setCookie("Max", 0, 365)
}
}
</script>
<script src='main.js?1'></script>
</body>
</html>body,
.btn,
h1,
h2,
h3,
h4,
h5,
h6,
.h1,
.h2,
.h3,
.h4,
.h5,
.h6 {
font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, 微软雅黑, Arial, sans-serif;
}
.nk-header {
border-bottom: 0px solid #e5e9f2;
box-shadow: 0 0 #0000, 0 0 #0000, 0 10px 15px -3px rgba(0, 0, 0, 0.1), 0 4px 6px -2px rgba(0, 0, 0, 0.05);
}
.nk-ibx-action {
position: relative;
padding: 1rem 1.5rem;
border-bottom: 1px solid #e5e9f2;
}
.nk-ibx-action-list {
display: flex;
justify-content: space-between;
align-items: center;
}
.nk-ibx-action-item a {
display: flex;
align-items: center;
}
.nk-ibx-action-item .icon {
font-size: 1.5rem;
}
.nk-ibx-action-item .icon+span {
margin-left: 0.5rem;
}
.dark-switch.active .ni-moon {
display: none;
}
.dark-switch.active .ni-sun {
display: inline !important;
}
.dark-switch:after {
height: 0rem;
width: 0rem;
right: 0;
background-color: #dbdfea00;
}
.dark-switch:before {
right: 0;
width: 0rem;
height: 0rem;
background-color: rgba(255, 255, 255, 0);
border: #dbdfea solid 0px;
}
.card-preview {
box-shadow: 6px 5px 40px rgba(30, 48, 75, .08);
}
.form-control-lx {
height: calc(3.625rem + 2px);
padding: 0.6875rem 2rem;
font-size: 0.9375rem;
line-height: 1.25rem;
border-radius: 5px;
}
.form-clip-lx,
.form-text-hint-lx {
position: absolute;
right: 22px;
top: 6px;
height: calc(3.125rem - 2px);
display: flex;
align-items: center;
color: #6576ff;
padding-left: 1rem;
padding-right: .75rem;
background: #fff;
border-radius: 4px;
}
.dark-mode .form-text-hint-lx {
background: #141c26;
}
.dark-mode .bannerbg {
opacity: 0.4;
}
.form-text-hint-lx .overline-title {
font-size: 24px;
}
.form-control-lx.btn-round {
border-radius: 2.125rem;
}
.breadcrumb-item.active:not(:only-child) {
font-weight: 700;
}
.breadcrumb-item.active a {
color: #086cf0 !important;
}
.nya-title {
position: absolute;
top: -15px;
background-color: #6576ff;
color: #fff;
padding: 5px 18px;
border-radius: 8px;
font-size: 1.0rem;
box-shadow: 0 0.5rem 0.625rem #6576ff57;
}
.dark-mode .nya-title {
background-color: #313c93;
}
.search-placeholder {
position: relative;
text-align: center;
font-size: 1.25rem;
font-weight: 700;
width: 100%;
color: #aaa;
}
.card+.card {
margin-top: 40px;
}
.btn-block {
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
box-shadow: 0 3px 12px 1px rgba(43, 55, 72, 0.15) !important;
}
.logo-link {
font-weight: 700;
font-size: 21px;
position: inherit;
}
.logo-link img {
height: 35px;
margin: -3px 8px 0 5px;
}
.center-block {
margin: 0 auto;
float: none;
padding: 0;
}
.nk-footer-wrap {
display: block;
}
.nk-footer-copyright {
text-align: center;
}
#link_content {
margin-top: 40px;
}
.nk-ibx-action-item .fa {
font-size: 1.2rem;
}
.nk-ibx-action-item .fa+span {
margin-left: 0.5rem;
}
* ::-webkit-scrollbar {
width: .375rem;
height: .5rem
}
* ::-webkit-scrollbar-thumb {
background-color: #6576ff;
border-radius: 6249.9375rem
}
img.loginbtn {
width: 66px;
margin: 16px;
}
.nk-reply-item {
padding: 0
}
.nk-reply-item+.nk-reply-item {
margin-top: 10px;
padding-top: 12px;
border-top: 1px solid #e5e9f2;
}
.custom-control-input {
width: 2.4rem;
}
.custom-control-sm>.custom-control-input {
width: 1.6rem;
}更多的请下载~
问答环节
问题:这个IP是怎么获取的?
回答:见下方的源代码
var gbip = ''
function ipgb() {
if (visibl) {
fetch('https://api-ipv4.ip.sb/geoip', { referrerPolicy: 'no-referrer' })
.then(response => response.json())
.then(data => {
var tag = document.getElementById('ipgb')
tag.innerText =
data['ip'] +
' ' +
CountryCode_Zh_cn[data['country_code']] +
' ' +
data['isp']
if (data['ip'] !== gbip) {
tag.style.color = ''
ckip(data['ip'], tag)
}
gbip = data['ip']
})
}
setTimeout(ipgb, refresh_lay)
}
function laycn() {
if (visibl) {
var start_ti = new Date().getTime()
fetch('https://connectivitycheck.platform.hicloud.com/generate_204', {
method: 'HEAD',
cache: 'no-store',
mode: 'no-cors',
referrerPolicy: 'no-referrer'
})
.then(function() {
var lay = new Date().getTime() - start_ti
document.getElementById('laycn').innerText = lay + 'ms'
})
.catch(error => (document.getElementById('laycn').innerText = '-ms'))
}
setTimeout(laycn, 1000)
}
function laygb() {
if (visibl) {
var start_ti = new Date().getTime()
fetch(' https://cp.cloudflare.com/', {
method: 'HEAD',
cache: 'no-store',
mode: 'no-cors',
referrerPolicy: 'no-referrer'
})
.then(function() {
var lay = new Date().getTime() - start_ti
document.getElementById('laygb').innerText = lay + 'ms'
})
.catch(error => (document.getElementById('laygb').innerText = '-ms'))
}
setTimeout(laygb, 1000)
}
function ckbl() {
if (visibl) {
const controller = new AbortController()
setTimeout(() => controller.abort(), 2000)
fetch('https://twitter.com/', {
signal: controller.signal,
method: 'HEAD',
cache: 'no-store',
mode: 'no-cors',
referrerPolicy: 'no-referrer'
})
.then(function() {
document.getElementById('laygb').style.color = 'green'
})
.catch(error => (document.getElementById('laygb').style.color = 'red'))
}
setTimeout(ckbl, 1000)
}
function ckip(ip, tag) {
if (checkIP) {
fetch(
'https://down.ljxnet.cn/?headers=%7B%22referer%22%3A%22https%3A%2F%2Fipinfo.io%2F%22%2C%22origin%22%3A%22https%3A%2F%2Fipinfo.io%2F%22%7D&url=https%3A%2F%2Fipinfo.io%2Fwidget%2Fdemo%2F' +
ip
)
.then(response => response.json())
.then(data => {
console.log(
data.input,
data.data.country,
data.data.city,
data.data.asn.name,
data.data.company.type
)
if (data.data.company.type === 'isp') tag.style.color = 'green'
})
}
}这段代码是用于获取用户的IP地址、地理位置、网络延迟等信息,并在网页上显示。主要包括以下几个函数:
1. ipgb():获取用户的IP地址、国家代码、运营商信息,并显示在网页上。
2. laycn():获取用户访问中国大陆服务器的延迟时间,并显示在网页上。
3. laygb():获取用户访问英国服务器的延迟时间,并显示在网页上。
4. ckbl():检查用户是否能够访问英国服务器,如果可以则将对应的元素颜色设置为绿色,否则设置为红色。
5. ckip():检查用户的IP地址是否属于ISP(互联网服务提供商),如果是则将对应的元素颜色设置为绿色。
问题:他怎么知道我的运营商是哪个?
回答:见下方的源代码
var cnip = ''
function ipcn() {
if (visibl) {
fetch('https://forge.speedtest.cn/api/location/info', {
referrerPolicy: 'no-referrer'
})
.then(response => response.json())
.then(data => {
var tag = document.getElementById('ipcn')
tag.innerText =
data['ip'] +
' ' +
data['province'] +
' ' +
data['city'] +
' ' +
data['distinct'] +
' ' +
data['isp']
if (data['ip'] !== cnip) {
tag.style.color = ''
ckip(data['ip'], tag)
}
cnip = data['ip']
})
}
setTimeout(ipcn, 5000)
}这段代码是一个JavaScript函数,用于获取用户的IP地址、省份、城市、区县和运营商信息,并在网页上显示。同时,每隔5秒更新一次这些信息。
问题:它怎么知道我的下载速度和平均速度的?
回答:见下方的源代码
var thread_down = []
var lsat_all_down = 0
var refresh_lay = 5000
async function start_thread(index) {
try {
const response = await fetch(testurl, {
cache: 'no-store',
mode: 'cors',
referrerPolicy: 'no-referrer'
})
const reader = response.body.getReader()
while (true) {
const { value, done } = await reader.read()
if (done) {
reader.cancel()
start_thread(index)
break
}
if (!run) {
reader.cancel()
break
}
thread_down[index] += value.length
}
} catch (err) {
console.log(err)
if (run) start_thread(index)
}
}
async function cale() {
var all_down_a = sum(thread_down)
if (visibl)
document.getElementById('speed').innerText = show(
((all_down_a - lsat_all_down) / (new Date().getTime() - lsat_date)) *
1000, ['B/s', 'KB/s', 'MB/s', 'GB/s', 'TB/s', 'PB/s'], [0, 0, 1, 2, 2, 2]
)
if (visibl)
document.getElementById('mbps').innerText = show(
((all_down_a - lsat_all_down) / (new Date().getTime() - lsat_date)) *
8000, ['Bps', 'Kbps', 'Mbps', 'Gbps', 'Tbps', 'Pbps'], [0, 0, 0, 2, 2, 2]
)
if (!visibl)
document.title =
show(
all_down_sum + all_down_a, ['B', 'KB', 'MB', 'GB', 'TB', 'PB'], [0, 0, 0, 2, 2, 2]
) +
' ' +
show(
((all_down_a - lsat_all_down) / (new Date().getTime() - lsat_date)) *
1000, ['B/s', 'KB/s', 'MB/s', 'GB/s', 'TB/s', 'PB/s'], [0, 0, 0, 2, 2, 2]
)
lsat_all_down = all_down_a
lsat_date = new Date().getTime()
if (run) setTimeout(cale, 1000)
else {
var avg_speed = (1000 * all_down_a) / (new Date().getTime() - start_time)
document.title = '科源网络检测工具箱'
document.getElementById('speed').innerText = show(
avg_speed, ['B/s', 'KB/s', 'MB/s', 'GB/s', 'TB/s', 'PB/s'], [0, 0, 1, 2, 2, 2]
)
document.getElementById('mbps').innerText = show(
avg_speed * 8, ['Bps', 'Kbps', 'Mbps', 'Gbps', 'Tbps', 'Pbps'], [0, 0, 0, 2, 2, 2]
)
lsat_all_down = 0
document.getElementById('describe').innerText = '平均速度'
}
}
async function total() {
var all_down = sum(thread_down)
if (visibl)
document.getElementById('total').innerText = show(
all_down_sum + all_down, ['B', 'KB', 'MB', 'GB', 'TB', 'PB'], [0, 0, 1, 2, 2, 2]
)
if (all_down_sum + all_down >= Maximum && Maximum != 0) stop()
if (run) setTimeout(total, 100)
else {
all_down_sum += all_down
document.getElementById('total').innerText = show(
all_down_sum, ['B', 'KB', 'MB', 'GB', 'TB', 'PB'], [0, 0, 1, 2, 2, 2]
)
}
}
async function start() {
if (all_down_sum >= Maximum && Maximum != 0) {
all_down_sum = 0
}
maxtheard = document.getElementById('thread').value
testurl = document.getElementById('link').value
if (testurl.length < 10) {
alert('链接不合法')
return
}
testurl =
testurl.substring(0, 5).toLowerCase() + testurl.substring(5, testurl.length)
if (!checkURL(testurl)) {
alert('链接不合法')
return
}
if (testurl.startsWith('http://')) {
alert('由于浏览器安全限制,不支持http协议,请使用https协议')
return
}
if (!testurl.startsWith('https://')) {
alert('链接不合法')
return
}
document.getElementById('do').innerText = '正在检验链接...'
document.getElementById('do').disabled = true
try {
const response = await fetch(testurl, {
cache: 'no-store',
mode: 'cors',
referrerPolicy: 'no-referrer'
})
const reader = response.body.getReader()
const { value, done } = await reader.read()
if (value.length <= 0) throw '资源响应异常'
reader.cancel()
} catch (err) {
console.warn(err)
document.getElementById('do').innerText = '开始'
document.getElementById('do').disabled = false
alert(
'该链接不可用,如果你能够正常访问该链接,那么很有可能是浏览器的跨域限制'
)
return
}
document.getElementById('describe').innerText = '实时速度'
document.getElementById('do').innerText = '停止'
document.getElementById('do').disabled = false
var num = maxtheard
lsat_all_down = 0
start_time = new Date().getTime()
run = true
thread_down = []
while (num--) {
thread_down[num] = 0
start_thread(num)
}
cale()
total()
}
function stop() {
run = false
document.getElementById('do').innerText = '开始'
}
function sum(arr) {
var s = 0
for (var i = 0; i < arr.length; i++) {
s += arr[i]
}
return s
}
function botton_clicked() {
if (run) {
stop()
} else {
start()
}
}
function checkURL(URL) {
var str = URL
var Expression = /http(s)?:\/\/([\w-]+\.)+[\w-]+(\/[\w- .\/?%&=]*)?/
var objExp = new RegExp(Expression)
if (objExp.test(str) == true) {
return true
} else {
return false
}
}这段代码是一个用于检测网络速度的JavaScript程序。它通过多线程下载文件并计算下载速度,同时支持实时速度和平均速度的显示。用户可以通过输入链接和线程数来自定义测试。
有什么不懂的欢迎进入交流群提出质疑~

© 版权声明
THE END



![[第三期]给子比网站添加一个情侣空间-夏雨社区](https://kejiyuzhe-cos.chgskj.cn/2024/07/7970f4ef30a28e16c7c047c594d60e1f.webp)














![表情[shui]-夏雨社区](https://blog.chgskj.cn/wp-content/themes/zibll/img/smilies/shui.gif)






暂无评论内容