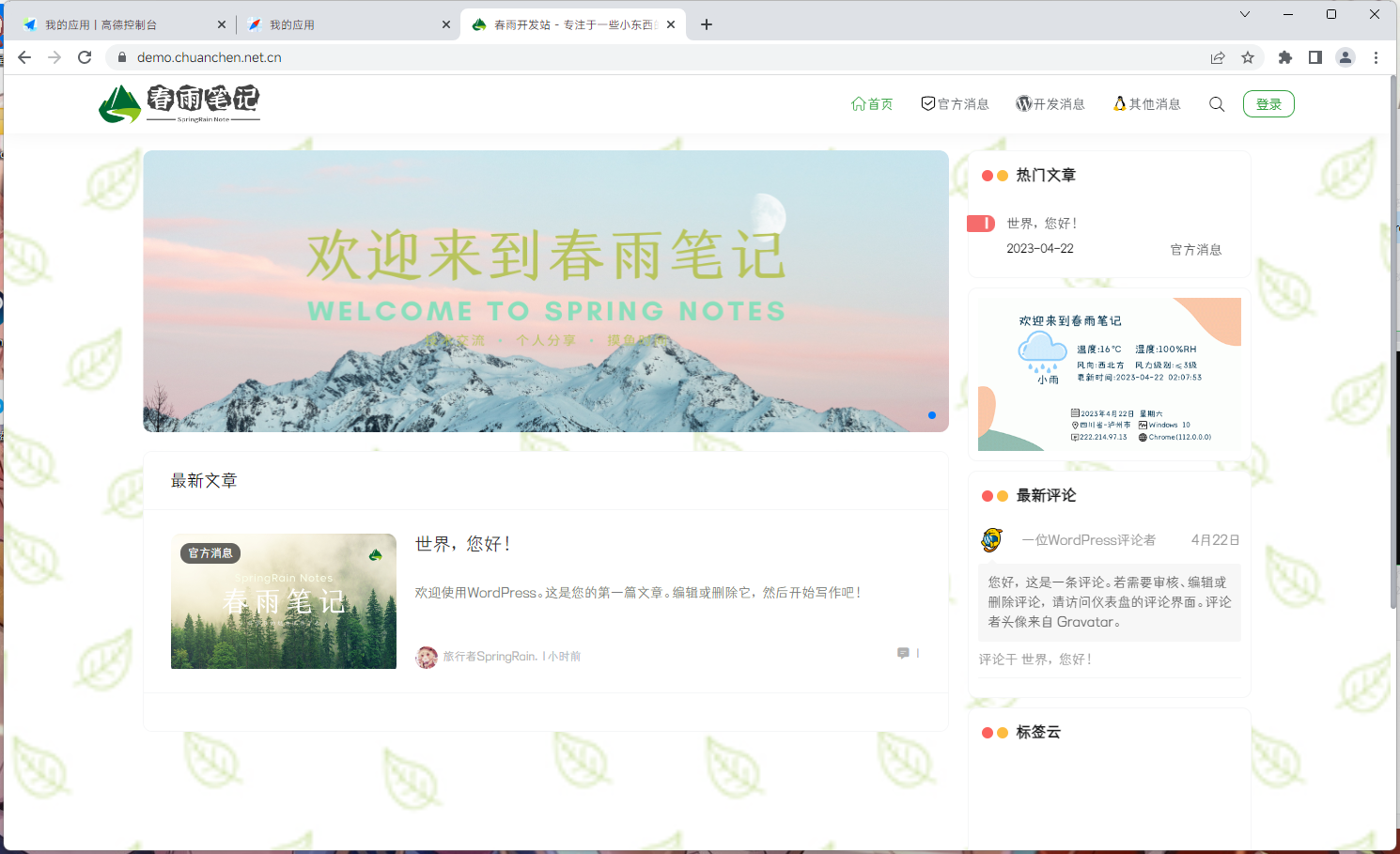
应该很多人都看见站长的网站在很早以前就更新了网站的底部多功能组件,这次是经历九九八十一难,找人帮我设计的代码(不排除这个人从网上查了一下)

是不是特别的好看,下面进入教程
在functions.php加上下面这段代码
//获取评论数量
function zfunc_comments_users($postid=0,$which=0) {
$comments = get_comments('status=approve&type=comment&post_id='.$postid); //获取文章的所有评论
if ($comments) {
$i=0; $j=0; $commentusers=array();
foreach ($comments as $comment) {
++$i;
if ($i==1) { $commentusers[] = $comment->comment_author_email; ++$j; }
if ( !in_array($comment->comment_author_email, $commentusers) ) {
$commentusers[] = $comment->comment_author_email;
++$j;
}
}
$output = array($j,$i);
$which = ($which == 0) ? 0 : 1;
return $output[$which]; //返回评论人数
}
return 0; //没有评论返回0
};
// 随机文章
function random_posts(
$posts_num=5,$before='<li>',$after='</li>'){
global $wpdb;
$sql = "SELECT ID, post_title,guid
FROM $wpdb->posts
WHERE post_status = 'publish' ";
$sql .= "AND post_title != '' ";
$sql .= "AND post_password ='' ";
$sql .= "AND post_type = 'post' ";
$sql .= "ORDER BY RAND() LIMIT 0 , $posts_num ";
$randposts = $wpdb->get_results($sql);
$output = '';
foreach ($randposts as $randpost) {
$post_title = stripslashes($randpost->post_title);
$permalink = get_permalink($randpost->ID);
$output .= $before.'<a class="item-foot" href="'
. $permalink . '" rel="bookmark" data-toggle="tooltip" data-original-title="随机文章:';
$output .= $post_title . '"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-lianjie"></use></svg><span id="wz">' . $post_title . '</span></a>';
$output .= $after;
}
echo '<div id="footgundong" class="wz"><ul>'.$output.'</ul></div>';
}
//弹窗提醒
function dorzs() {
echo '<script src="https://21lhz.cn/cdn/js/sweetalert.min.js"></script>';
echo '<script src="https://21lhz.cn/cdn/css/sweetalert.css"></script>';
echo '<script>$(document).on("click","#dorzs",function(){swal({title:"发工资啦",text:"哇!懒人超级开心的!!",icon:"请放入图片",buttons:{weixin:{text:"微信",value:"weixin",},zfb:{text:"支付宝",value:"zfb",},dsmd:{text:"打赏名单",value:"dsmd",},},}).then(function(value){if(value=="weixin"){swal({title:"感谢打赏!",text:"感谢您的微信打赏,我会努力做得更好!",button:false,icon:"微信收款二维码"});}else if(value=="zfb"){swal({title:"感谢打赏!",text:"感谢您的支付宝打赏,我会努力做得更好!",button:false,icon:"支付宝收款二维码"});}else if(value=="dsmd"){swal({title:"打赏名单",text:"【打赏名单未开放】",icon:"图片",button:false,});}});});</script>';
}
add_action( 'wp_footer', 'dorzs', 100 );
//点赞统计
function dz($post_id){
global $wpdb;
$sql = "SELECT SUM(`meta_value`) as num FROM `wp_postmeta` WHERE `meta_key`='like' AND `post_id`=$post_id";
$results = $wpdb->get_results($sql);
echo $results[0]->num;
}引入阿里巴巴矢量库的图标
<!--阿里图标库-->
<script src="https://at.alicdn.com/t/font_2827587_k24if0ucns.js"></script>
<link rel="stylesheet" type="text/css" href="https://at.alicdn.com/t/font_2827587_k24if0ucns.css">
<style type="text/css">.icon {width: 1em; height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}</style>在footer.php里加上下面这段代码
<!--底部导航-->
<style>
#footgundong{margin-left:20px;overflow: overlay;display: inline-flex;text-align: right;}.item-foot{color: var(--minor);height: 45px;line-height: 45px;transition: color 0.35s;white-space: nowrap;}.swal-footer{text-align:center;}.swal-button {font-size: 20px;}.count>svg,.count>text{display:none;}
</style>
<div class="footwaveline">
<i style="background-image: urhttps://kejiyuzhe-cos.chgskj.cn/2024/07/1号参照图.webp);display: inline-block;width: 210px;height: 120px;position: fixed;bottom: 0;z-index: 110;background-size: 100%;"></i>
<div class="footwavewave" style="background: urhttps://kejiyuzhe-cos.chgskj.cn/2024/07/2号参照图.webp) 0 0 repeat-x;height: 3px;width: 100%;position: fixed;background-size: 10px 3px;z-index: 98;bottom: 40px;"></div>
<div id="shi" style="position: fixed;bottom: 0;margin-left: 200px;z-index: 99;">
<h4 class="my-face" style="font-size:13px;margin:0 5px 2px 5px;color:#797979;margin-bottom: 10px;">夕阳无别事,等风也等你</h4>
</div>
<div style="width: 100%;height: 40px;position: fixed;bottom: 0;z-index: 97;box-shadow: 0 -2px 10px rgb(0 0 0 / 10%);background:#fff;">
<nav class="joe_header__below-logon" style="float: right;margin-right: 50px;">
<?php if (is_home()) {
echo'<style>@media (max-width:1200px){#shi{display:none;}}.pl,.fx{display:none;}.dz{display:none !important;}</style>';
echo random_posts();
}elseif (is_page()) {
echo'<style>@media (max-width:1200px){#shi{display:none;}}.pl,.fx{display:none;}.dz{display:none !important;}</style>';
}
?>
<span style="margin-left:20px;" class="pl">
<a href="javascript:(scrollTo('#comments',-100));" data-toggle="tooltip" data-original-title="评论">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-pinglun"></use></svg><span style="color:var(--minor);">评论(<count><?php echo zfunc_comments_users($post->ID); ?></count>)</span>
</a>
</span>
<span class="dz" style="margin-left:20px;display: inline-block;">
<a href="javascript:(scrollTo('#comments',-1000));" data-toggle="tooltip" data-original-title="点赞">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-dianzan"></use></svg>点赞(<?php echo dz($post->ID)?>)
</a>
</span>
<span style="margin-left:20px;line-height: 45px;" class="fx">
<a class="share-btn poster" poster-share="<?php the_ID();?>" title="海报分享" href="javascript:;">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-fenxiang"></use></svg>分享
</a>
</span>
<span style="margin-left:20px;line-height: 45px;" class="zs">
<a id="dorzs" data-toggle="tooltip" data-original-title="赞赏">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-qianbao"></use></svg>赞赏
</a>
</span>
<span style="margin-left:20px;line-height: 45px;" class="sc">
<a href="javascript:void(0);" id="shoucang" data-toggle="tooltip" data-original-title="收藏">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-xihuan"></use></svg>收藏
</a>
</span>
<a style="margin-left:20px;" href="javascript:(scrollTo());" id="percentage" data-toggle="tooltip" data-original-title="返回顶部">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-dingwei"></use></svg>0%
</a>
</nav>
</div>
</div>
<?php dorzs();?>
<script>
var btn =document.getElementById("shoucang");
btn.onclick = function() {layer.msg('<p style="font-weight:700;margin:5px;">在键盘上按<span style="padding:5px 10px;background:#f0e7e2;border-radius:8px;color:#202020;margin:0 5px;">Ctrl</span>+<span style="padding:5px 10px;background:#f0e7e2;border-radius:8px;color:#202020;margin:0 5px;">D</span>即可<br>喜欢本站的话记得常来哦!</p>', function(){});};
</script>
<!--底部导航-->这段css其实是文字的抖动跟适应手机屏幕隐藏底部导航栏(可用可不用,不过@media这段建议保留)
/* start */
.my-face {
animation: my-face 5s infinite ease-in-out;
color: #00f1ff;
display: inline-block;
margin: 0 5px;
}
@-webkit-keyframes my-face {
2%, 24%, 80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%, 68%, 98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%, 6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%, 86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%, 72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%, 64%, 78%, 96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%, 54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%, 22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%, 36%, 46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%, 50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%, 40%, 62%, 76%, 88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%, 34%, 66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%, 70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%, 74%, 82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%, 56%, 60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%, 100% {
-webkit-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
@keyframes my-face {
2%, 24%, 80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%, 68%, 98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%, 6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%, 86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%, 72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%, 64%, 78%, 96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%, 54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%, 22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%, 36%, 46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%, 50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%, 40%, 62%, 76%, 88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%, 34%, 66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%, 70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%, 74%, 82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%, 56%, 60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%, 100% {
-webkit-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
/* end */
/*底部导航*/
@media (max-width: 800px){.footwaveline{display: none;}}JS代码:这段js代码是用来触发滚动条显示百分比的
<!--滚动进度条百分比-->
$(function(){var $this=$("#footgundong");var scrollTimer;$this.hover(function(){clearInterval(scrollTimer)},function(){scrollTimer=setInterval(function(){scrollNews($this)},2000)}).trigger("mouseleave");function scrollNews(obj){var $self=obj.find("ul");var lineHeight=$self.find("li:first").height();$self.animate({"marginTop":-lineHeight+"px"},500,function(){$self.css({marginTop:0}).find("li:first").appendTo($self)})}})
window.onscroll = function() {
let scrollNow = window.pageYOffset;
let pageClientHeight = document.documentElement.clientHeight;
let scrollHeight = Math.max(document.body.scrollHeight, document.documentElement.scrollHeight, document.body.offsetHeight, document.documentElement.offsetHeight, document.body.clientHeight, document.documentElement.clientHeight) - pageClientHeight;
let fullWindowHeightInPercentage = Math.round((scrollNow / scrollHeight) * 100);
let percentage = document.getElementById('percentage');
percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#icon-dingwei"></use></svg> ' + fullWindowHeightInPercentage + '%';
if (fullWindowHeightInPercentage == 0) percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#icon-dingwei"></use></svg> 到顶啦';
if (fullWindowHeightInPercentage == 100) percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#icon-jiasu1"></use></svg> 到底啦';
}
</script>
© 版权声明
THE END
![[第十二期]子比主题-网站底部美化添加多功能导航-夏雨社区](https://kejiyuzhe-cos.chgskj.cn/2024/07/7970f4ef30a28e16c7c047c594d60e1f.webp)



















![表情[fadai]-夏雨社区](https://blog.chgskj.cn/wp-content/themes/zibll/img/smilies/fadai.gif)
![表情[yiwen]-夏雨社区](https://blog.chgskj.cn/wp-content/themes/zibll/img/smilies/yiwen.gif)
![表情[qiang]-夏雨社区](https://blog.chgskj.cn/wp-content/themes/zibll/img/smilies/qiang.gif)







暂无评论内容